Πώς να χρησιμοποιήσουμε τα developer tools για να δοκιμάσουμε μια αλλαγή.
Εισαγωγή
Ο Google Chrome φυλλομετρητής , όπως και ο Firefox, διαθέτει έναν μηχανισμό ο οποίος ονομάζεται developer tools. Ο μηχανισμός αυτός αποτελείται από καρτέλες κάθε μια από τις οποίες περιέχει πληροφορίες για την ιστοσελίδα την οποία έχουμε ανοίξει, αλλά και για τον τρέχοντα ιστότοπο.
Για να τα ενεργοποιήσουμε, δεν έχουμε παρά να κάνουμε κλικ στο κουμπί προσαρμογή και έλεγχος του Google Chrome και στην συνέχεια να επιλέξουμε Περισσότερα εργαλεία > Εργαλεία για προγραμματιστές. Εναλλακτικά, μπορούμε να τα ενεργοποιήσουμε με το F12.
Όταν το κάνουμε αυτό, τότε το παράθυρο του φυλλομετρητή χωρίζεται στα 2 (εικόνα 1). Στο πάνω μέρος βλέπουμε την σελίδα, ενώ στο κάτω μέρος ανοίγουν τα developer tools, ένα σε κάθε καρτέλα.
Εικόνα 1

Σημαντικό είναι να θυμόμαστε το εξής, ότι αλλαγές κάνουμε στον φυλλομετρητή είναι τοπικές. Αυτό σημαίνει ότι μπορούμε να πειραματιστούμε, πριν εφαρμόσουμε τις όποιες αλλαγές.
Ανίχνευση
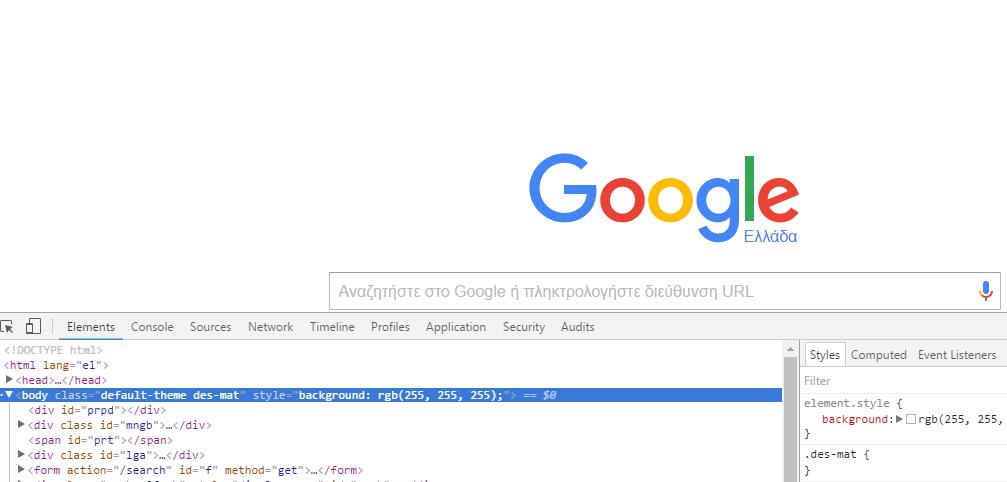
Ας δούμε λοιπόν ένα απλό παράδειγμα. Έστω ότι είμαστε σε μια σελίδα η οποία περιέχει ένα κάθετο μενού και θέλουμε να δούμε πως θα φαίνονται ορισμένες αλλαγές εάν τις κάνουμε. Πατάμε λοιπόν το F12 και βλέπουμε την παρακάτω εικόνα.
Εικόνα 2

Η 1η καρτέλα, Elements, δείχνει την δομή της ιστοσελίδας.
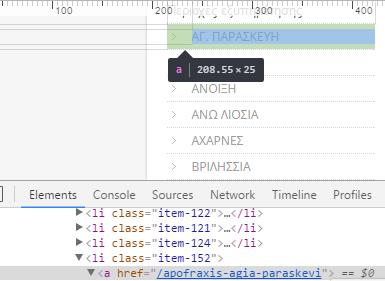
Ένας τρόπος για να την ανιχνεύσουμε είναι να ανοίξουμε τα μαύρα βελάκια αριστερά από κάθε στοιχείο html. Κάνοντας αυτό και φέρνοντας τον δείκτη του ποντικιού πάνω σε ένα html στοιχείο, παρατηρούμε ότι εμφανίζεται ταυτόχρονα ένα κουτί στο πάνω μέρος το οποίο δείχνει το επιλεγμένο στοιχείο (εικόνα 3)
Εικόνα 3

Ένας ποιο σύντομος τρόπος ανίχνευσης, είναι να κάνουμε κλικ στο 1ο εικονίδιο αριστερά της καρτέλας elements (εικόνα 4)
Εικόνα 4

Όταν το κάνουμε αυτό, παρατηρούμε ότι εάν φέρουμε τον δείκτη του ποντικιού σε ένα οποιοδήποτε σημείο της σελίδας, στην καρτέλα Elements των εργαλείων, επιλέγεται το αντίστοιχο στοιχείο html. Έχουμε δηλαδή το ίδιο αποτέλεσμα με την παραπάνω εικόνα 3. Οι πληροφορίες τις οποίες παίρνουμε για το επιλεγμένο στοιχείο, είναι οι css κανόνες τους οποίους χρησιμοποιεί.
Αλλαγή
Έστω λοιπόν ότι θέλουμε στο παραπάνω κατακόρυφο μενού να αλλάξουμε τον τύπο των γραμμάτων. Με το selection tool επιλέγουμε το στοιχείο του μενού και στην καρτέλα Elements βλέπουμε το επιλεγμένο στοιχείο (εικόνα 5)
Εικόνα 5

Στο δεξί τμήμα των developer tools, βλέπουμε μια σειρά από καρτέλες (εικόνα 6).
Εικόνα 6

Η 1η καρτέλα, Styles, μας δείχνει τους κανόνες css οι οποίοι εφαρμόζονται στο επιλεγμένο html στοιχείο. Στο παράδειγμα μας δηλαδή επηρεάζεται ο κανόνας a του μενού sidebar. Έτσι λοιπόν μπορούμε να αλλάξουμε τον τελευταίο κανόνα, text-transform¬, σε capitalize η και το χρώμα του κειμένου των στοιχείων του μενού (εικόνα 7).
Εικόνα 7

Τέλος να σημειώσουμε, όπως εμφανίζεται στην παραπάνω εικόνα 6, ότι στην πάνω δεξιά πλευρά της καρτέλας Styles και δίπλα από τον κανόνα εμφανίζεται το όνομα αρχείου καθώς και η γραμμή στην οποία βρίσκεται ο κανόνας. Ανοίγοντας το αρχείο αυτό δηλαδή μπορούμε να εφαρμόσουμε την αλλαγή την οποία κάναμε.
Επίλογος
Το άρθρο αυτό είχε σκοπό να δείξει την χρήση των developer tools και πως αυτά μπορούν να χρησιμοποιηθούν στο να εφαρμόσουμε αισθητικές αλλαγές στο site μας. Περισσότερες πληροφορίες μπορούμε να βρούμε https://developer.chrome.com/devtools